

If your website isn't correctly optimised then expect your bounce-back rate to soar. So, not only is the screen sizes different but how we operate the device is too. With a mobile or tablet, you don't have a mouse to click or scroll through the page. Website responsiveness also factors in the practical elements too. If your website isn't accessible across all devices, that leaves large swathes of people who won't be viewing, sharing or ordering from it.

There might even be only half of a video screen with no way of zooming out to view it properly.
RESPONSIVE SITE DESIGNER PAGE SCROLL PC
This one-size-fits-all approach to web design means anyone not viewing your website on a desktop pc will find text/images have cut off. However, it's not uncommon to find lots of websites made much more recently that are equally non-responsive. Given the 90s was long before most people had a mobile phone, let alone one with a screen/the internet, this perhaps isn't a surprise. What you will notice however is that as a result, the pages aren't optimised to mobile devices.
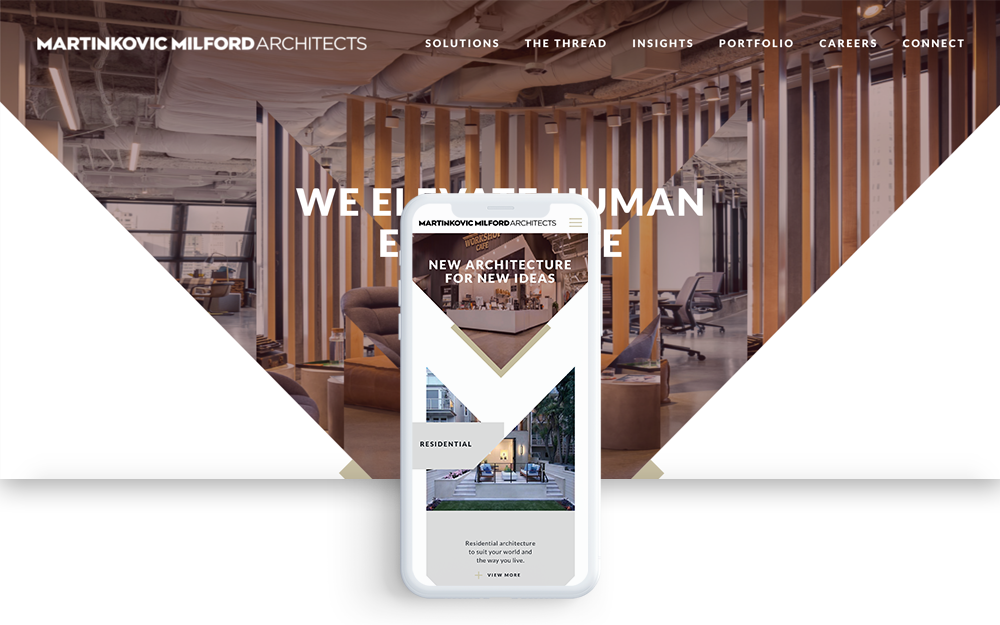
RESPONSIVE SITE DESIGNER PAGE SCROLL MOVIE
It was created for the 1996 movie of the same name and hasn't been updated since. The Space Jam website is something of an internet legend. Our responsive website means that regardless of the device you view our website on, you'll be able to find everything you need with ease. On a mobile, the design is different to reflect the difference in screen size, and how we scroll differently compared with a desktop screen. On a desktop, you can see how the background fills the space of the screen. See our above example on how the Imaginaire Digital website is viewed on a phone versus a desktop computer. Responsive web design means your website automatically adjusts to fit the dimensions and type of device someone is viewing your website on. These statistics matter, especially as not all websites are correctly optimised for all devices. The latest figures suggest that 63.4% of all internet browsing is now done on phones rather than any other device. The shift from desktop to mobile internet use is steadily climbing. Here's everything you need to know about responsive web design, why it matters and what to do if yours is non-responsive. Far from being a fancy term developers use, having a responsive website will greatly increase traffic and overall user experience. Websites that are optimised correctly for multiple devices are known as responsive. In short, the website has been designed for a single device (namely a desktop computer) and so it won't display correctly for any other device. Have you ever gone on a website on a tablet or phone only to find the picture cuts in half? Maybe the text doesn't fit the page so you have to endlessly scroll? Chances are, the website you were on wasn't responsive.


 0 kommentar(er)
0 kommentar(er)
